
IDEATION
For us, visualizing Crossroads felt like seeing the aurora borealis.
LOGO
Translating the aurora borealis in a clear, simple way.
I wanted to play around with waves and bends—however, feedback included legibility, which meant I had to find a balance between simplifying the logo while still keeping the original inspiration in mind.
COMPETITIVE MARKET RESEARCH
We researched how other conference websites:
Structured their information architecture, such as speakers, schedule, sponsors, and ticketing.
Utilized visual design and branding and how they incorporated their conference theme into visual elements like color schemes, typography, and imagery.
Enhanced user engagement through interactive elements such as countdowns, speaker videos, and ticket purchase buttons to understand how other TEDx sites motivated visitors to take action.
INFORMATION ARCHITECTURE
Based on this research, we mapped out how the user would access the information on the website.
USER TESTING
With a few design iterations, we conducted A/B testing and usability testing to finalize our design solutions.
Participants preferred the Static Cards (bottom) over the Carousel Cards (top):
It was difficult and not as intuitive to drag to scroll horizontally.
Participants wanted to see the information displayed statically without anything cut-off for optimal reading experience.
Additional feedback: the backgrounds of the cards were too distracting and made it hard to read the text, so we moved information under the images.
We added an additional scroll for each section to decrease the cognitive load and avoid overwhelming users with information.
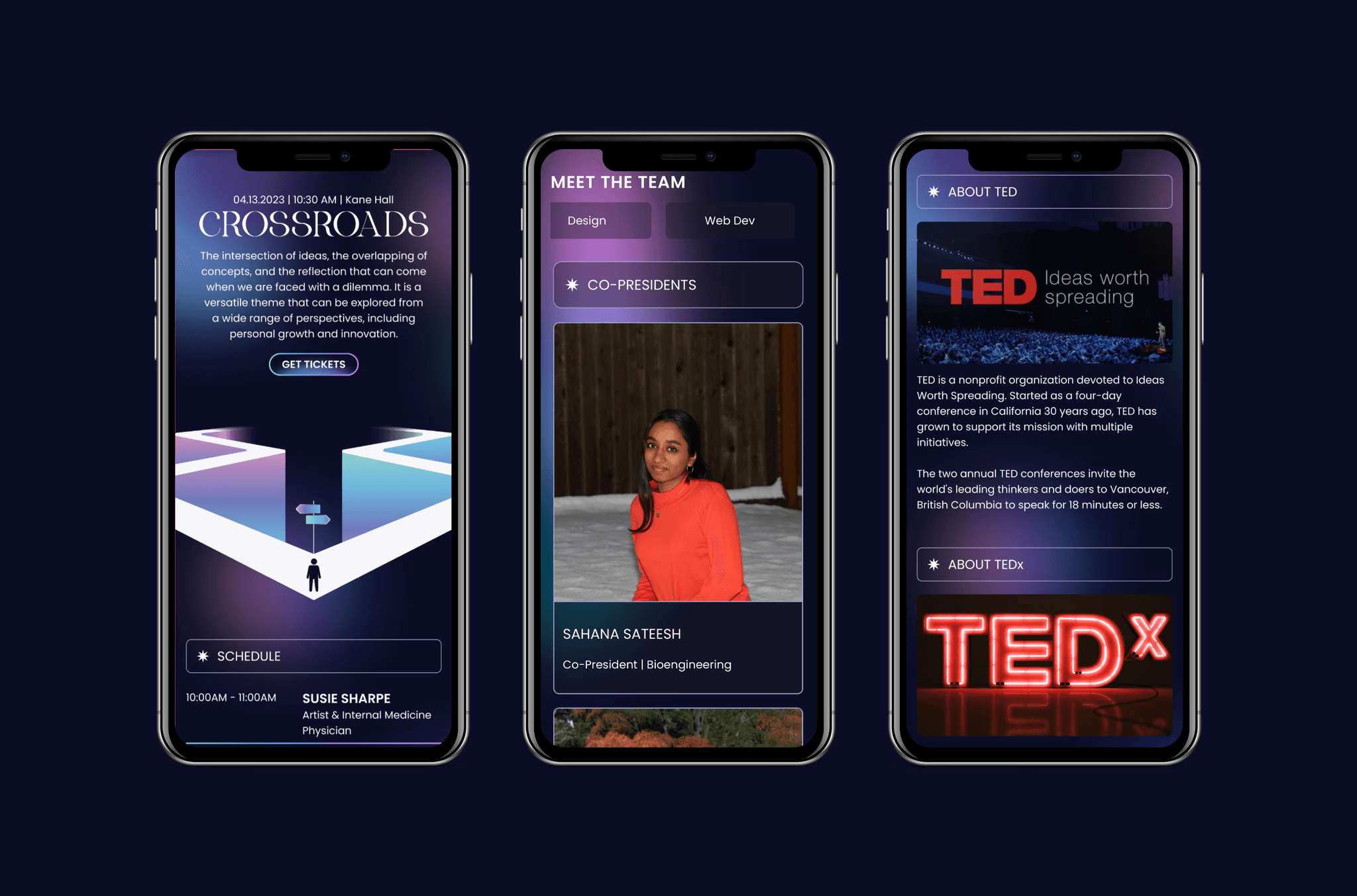
OUTCOME
REFLECTION
Working within and across teams under tight deadlines requires communication and adaptability.
This was my first project using Figma extensively, so learned and grew from the different design skillsets each member had.
The biggest challenge I faced was learning how to work alongside a software development team, understanding what was feasible within a timeline. A lot of our ideas were unable to be implemented based on the developers' workloads. Because of the timeline restriction, we were also unable to spend as much time on low-fidelity wireframing and iterations.















